2023. 3. 1. 10:38ㆍ기획/이론 정리
작성자ㆍ알 수 없는 사용자
안녕하세요. 기깔나는 사람들에서 기획를 맡고있는 센입니다.
오늘은~! 초보 기획자인 제가 하면서 뭐가 다른건지 헷갈렸던 세가지 플로우차트, 유즈케이스, 액티비티 다이어그램에 대해서 제 나름대로 비교하면서 꼼꼼하게 파헤쳐보도록 하겠습니다~!
개념
'회원가입' 예시

플로우차트 : 순서도, 흐름도라고도 한다. 사용자에게 앱을 어떻게 이용할지 동선을 알려주는 순서도이며, 소프트웨어 개발 시 자료나 정보의 흐름을 파악하는데 사용
👩💻사용자가 중심이고, 특정 목표를 완료하기까지 보여지는 모든 행동에 따른 페이지의 순서를 알려준다! 라고 이해했다

유스 케이스 : 시스템과 사용자의 상호작용을 다이어그램으로 표현한 것으로 사용자의 관점에서 시스템의 서비스 혹은 기능 및 그와 관련한 외부 요소를 보여주는 것
👩💻이것도 사용자가 중심이지만! 시스템과 연결지어서 보여준다! 라고 이해했다

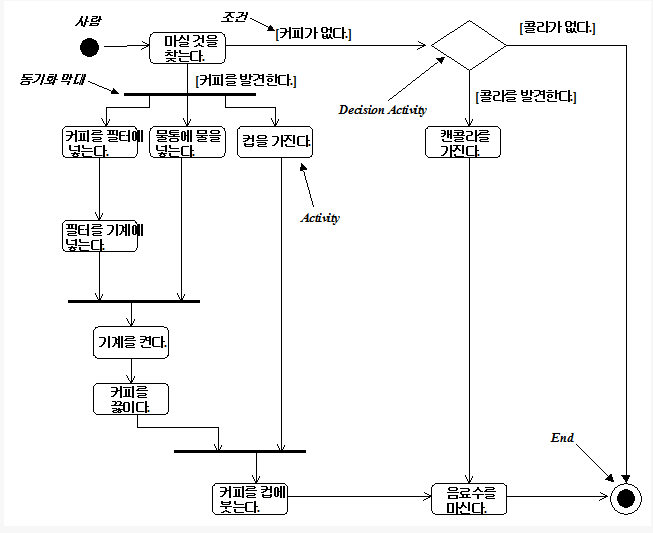
액티비티 다이어그램 : 객체의 상태가 아닌 처리 로직이나 조건에 따른 처리 흐름을 순서에 따라 정의한 다이어그램
👩💻기능 수행이 중심이고, 한 가지 기능에서 병행\ 병렬로 한번에 수행이 가능한 상황을 보여준다!라고 이해했다
각 작업 별 구성 요소와 특징
플로우 차트
- 구성요소
- 국제표준기구(ISO : International Standardization Organization)에서 지정한 기호와 흐름선을 활용
- 국제표준기구(ISO : International Standardization Organization)에서 지정한 기호와 흐름선을 활용

- 비교/판단 기호 사용시 입/출력은 반드시 하나여야하며, 결과는 Yes or No여야 한다.
유스케이스
- 구성 요소
- 시스템(System), 액터(Actor), 유스케이스(Usecase), 관계(Relation)로 구성|
여기서 중요한 건 '관계'!! 화살표의 방향이나 상호작용를 알려주는 것으로 잘 익힌 후 사용해야한다! - 종류 : 연관(Association), 의존(Dependency), 일반화(Generalization)이 있으며 의존관계는 포함(Include), 확장(Extend)
- 간단하게 설명하자면
연관 : 유스케이스와 액터간의 상호작용| 실선
포함 : 실행을 전제로 형성 | 점선 | 먼저 실행되어야 하는 쪽으로 화살표
확장 : 기능 확장 | 얘도 먼저 실행되어야 하는 쪽으로 화살표
포함 & 확장 예시 > 파일을 첨부한다--<<extend>>---> 글을 등록한다 --<<include>>-->로그인한다
일반화 : 추상적인 내용을 구체적인 내용으로 | 먼저 실행되어야하는 쪽으로 화살표
화살표 방향은 먼저 실행되어야하는 쪽!으로 표시한다
(나는 이부분이 제일 헷갈렸다 보통 큰 쪽에서 작을 쪽으로 화살표를 했었기에,,)
- 간단하게 설명하자면
- 시스템(System), 액터(Actor), 유스케이스(Usecase), 관계(Relation)로 구성|
액티비티 다이어그램
- 구성 요소
- 한가지 기능에서 선택이 나눠지고 합쳐지는 과정이라고 보면 된다!


ㄴ이건 이러쿵 저러쿵하는 것 보다 예시 이미지를 보면 한번에 이해가 간다!
그래서, 다른 점이 뭐야?
플로우차트
- 주로 컴퓨터 프로그래밍에서 프로그램이 돌아가는 과정을 그림으로 나타낼 때 사용
사용자가 보는 화면의 흐름을 나타냄
유스케이스
- 고객과 개발자가 요구사항에 대한 의견을 조율
- 프로젝트에 대한 요구사항을 정의하고 세부기능을 분석하며 개발 범위를 정할 때 작성
사용자가 보는 화면 흐름에 대한 시스템과의 관계
액비티비 다이어그램
- 활동에 중점을 둔 Diagram 이며, 업무 처리 과정을 나타내거나 분석할때 유용합니다.
- 분석 단계에서 유스케이스 내부에 대한 구체적인 흐름을 표현하기 위해서 사용
- 설계 단계에서 클래스 내부 오퍼레이션에 대한 알고리즘이나 구체적인 로직을 표현하기 위해서 사용
한 기능에 필요한 여러가지 요소들을의 흐름을 나타냄
모두 분석 & 개발자와의 소통을 위함으로 쓰이고, 차이점이라기 보다는 한 기능에 대해서 어떤 적을 중점으로 표현하고 어떤 걸 구체적으로 나타내는 지에 따라서 사용하는 다이어그램이 달라진다! 개인적으로 생각했던 구체화에 대한 순서를 매겨보자면 액티비티 다이어그램 < 유스케이스 < 플로우차트이다. 이렇게 생각한 이유는
* 여기서 쓰는 '<' 는 크다의 기호로 쓰임
플로우차트는 사용자 관점의 화면만을 나타내고,
유스케이스는 여기서 더 들어가서 시스템의 역할까지 보여주고,
마지막으로 액티비티 다이어그램은 다양한 선택을 할 수 있는 기능을 나타내어 점점 구체화를 더한 느낌이 들었다.
참고자료
플로우차트🔗 - https://devdesigner.tistory.com/64
유스케이스🔗 - https://googry.tistory.com/2
액티비티 다이어그램🔗 - https://seulhee030.tistory.com/56